Over the past decade, video has been expanding its reach all over the Internet. People are now equipped with videocameras (in the shape of mobile devices) and the process of distributing this content is easier than ever. You’d think that easily embedding responsive YouTube videos on your site would be easy at this point, right? Well, it seems we’re not quite there yet.
The Issue
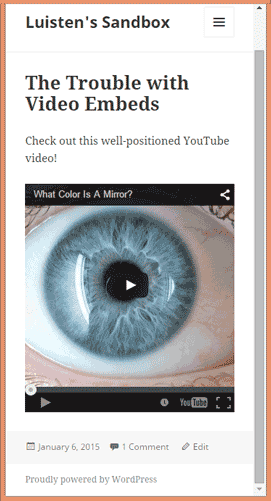
If you go to any YouTube video right now, you’ll likely see the option to embed that video on your site. YouTube creates a little code snippet for an iframe and after you place that on your page, “Presto!” Your video appears on your page like magic. The issue here is that websites have started adopting a mobile-first design approach and make use of responsive design elements. You’ll see your webpage format itself accordingly to the screen size… except for those pesky YouTube embeds. (Disclaimer: modern WordPress themes handle YouTube embeds a bit better than the example below but they still fail to maintain a proper aspect ratio and may resort to cropping or placing black bars.)

Is that video supposed to overflow? Nope.
The problem lies in the fact that iframe elements require you to specify both width and height. If you just assign a width=100% value it won’t maintain its proportions. HTML5 has the video element that handles this beautifully but unfortunately it does not work yet with embedded media.
The Solution
There are a couple of ways to circumvent this issue when using iframe elements but my favorite is a quick fix involving a few lines of CSS and a simple wrapper for your video. You can add the following code to the end of your default stylesheet or a custom CSS file:
.videoWrapper {
position: relative;
padding-bottom: 56.25%;
padding-top: 0;
height: 0;
}
.videoWrapper iframe{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
Once this is in place whenever you insert an embedded iframe, be it YouTube or Vimeo, you’ll surround it with a div element with the classes mentioned above:
<div class="videoWrapper"> <iframe width="560" height="315" src="//www.youtube.com/embed/-yrZpTHBEss?rel=0" frameborder="0" allowfullscreen></iframe> </div>
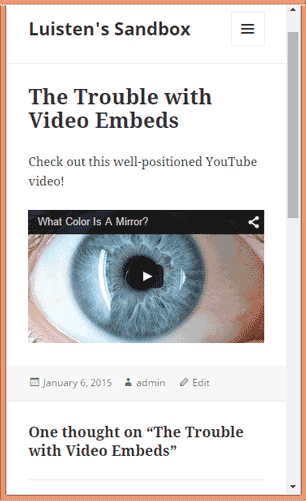
You can see a side-by-side comparison of what the fix looks like in a post on a modern WordPress theme:

Playing the video will result in black bars on the top and bottom of the container.

The fix helps the videos retain the aspect ratio at any screen size and won’t produce any letterboxing (black bars).
There is also a Javascript solution that helps you avoid having to add the div container as a wrapper to all your YouTube embeds. I prefer the CSS solution because it seems more elegant and it does a fantastic job of keeping everything in order. You can check out some more in-depth explanations and the alternate solution over at CSS-Tricks.
As always, you can leave a comment if you have any suggestions or need help getting this to work correctly.

Unfortunately doesn’t work for me. The letterbox bars are still there and now there is a lot of added space below the video in the .
Hi Kim. Thanks for sharing the issues that you’re having. This guide was written a few years ago and since then, YouTube and modern browsers have gotten a lot better displaying video embeds in the correct aspect ratio. Try using the default embed code. It should work properly nowadays.
Cheers!