While working on a recent project, I was faced with the task of preventing users from going click-crazy on the page while they waited for an AJAX call to be completed. I didn’t have time to manually disable all the page’s actionable elements and needed something I could reuse across all the pages on the site to maintain a nice and uniform user experience. Enter the JS Overlay.
As I mentioned on Twitter a short while ago, I’m starting to put up several pieces of code on Github to share with the world. These are usually going to be helper functions that I find myself reusing across projects and I’ll document them as best I can (suggestions are always appreciated). This is my way of showing you my love. I hope you find this token of affection more acceptable than my girlfriend does.
The Lazy Man’s Guide
- Download js-overlay from Github.
- Extract the files into a subfolder in your web project.
- Reference overlay.js and overlay.css in your page’s header.
- Activate the overlay by calling the showOverlay() function within your script.
- Remove the overlay by calling the hideOverlay() function once your process is complete.
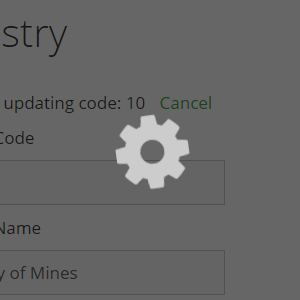
Boom! That’s it. The result is a nice grayed out overlay that shows a spinning cog in the middle of the screen.

They see me spinnin’. They hatin’.
The actual overlay does spin. I didn’t have an animated GIF budget for this article so just pretend it’s spinning for now.
Keep in mind that for this to work correctly you must also have a jQuery and a Font-Awesome reference in your page’s header. If you don’t know how to do any of this or want more details, keep reading.
The Guide for Refined and Cultured Individuals
This overlay is made up of two parts: the Javascript part and the CSS part. The JS section only contains two functions: one to dynamically create and display the overlay, and another to remove it.
The first part of the showOverlay() function creates the fullscreen overlay and places it over the page’s body. No need to make any changes there.
The second part throws in the spinner and this is why Font-Awesome needs to be loaded. You can use any other icon available in their collection by replacing fa-cog.
Finally, as is hopefully very evident, the hideOverlay() function removes both dynamically created divs from the page.
Let us now take a look at the CSS portion:
The first selector applies to the fullscreen overlay and makes it fill the entire viewport while giving it a black background with 60% opacity. I’ll leave you to tweak that as you see fit.
The second one applies to the spinner and places it roughly centered on the screen. You can mess around with the values a bit so that it makes sense with your page’s layout and color scheme.
The position is set to fixed so that both elements remain covering the screen even while you scroll around to your heart’s content.
Using with AJAX
The above code is a template of an AJAX call using jQuery. Place the showOverlay() and hideOverlay() functions within the options of the AJAX call to keep things self-contained and executing properly. You can’t really put the show and hide functions outside of the call because of their asynchronous nature (it’s the first A in AJAX if you didn’t know). That means that the code doesn’t pause on the AJAX call while it executes. If you place the calls outside, the script will just run through and the overlay will appear and disappear so fast you won’t even notice.
Don’t Forget Those External References
In order for this to work properly, you need to have jQuery and Font-Awesome references in your page’s header. Do so by including the following between your page’s <header> tags:
You can get the most up-to-date version of this code on the Github page. Please feel free to contribute to the code there if you think it can be improved.
If you have any questions let me know in the comments and I’ll be happy to help out. I’d like to give a special shout out to Todor Iliev who created the original script that this is based on.
